動作環境
WordPress 4.1
Pods 2.5.1.1
準備
Podsプラグインは公式のプラグインディレクトリからダウンロードできます。
Pods – Custom Content Types and Fields
プラグインを有効化すると左メニューに「Pods Admin」という項目が追加されます。
PodsはいくつかのComponents(拡張機能)があるので、最初に使用する機能を有効にしましょう。
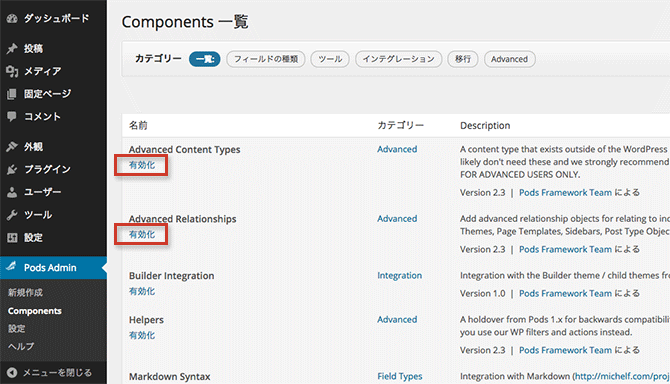
「Pods Admin」項目サブメニューの「Components」を選択します。
今回はカスタムテーブルを作成するので「Advanced Content Types」と、後々使用する「Advanced Relationships」を有効化します。

カスタムテーブルを作成する
準備が終わったので早速使ってみましょう。
ここでは簡単な店舗データベースを想定して作成したいと思います。
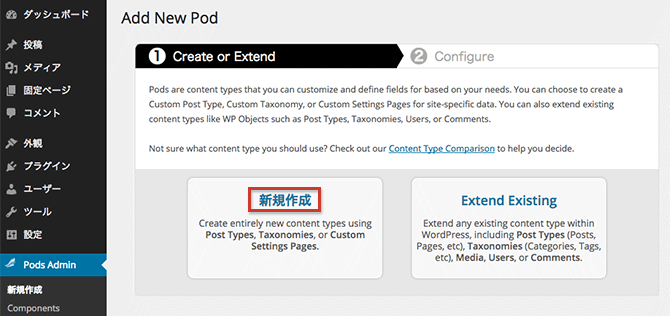
「Pods Admin」項目サブメニューの「新規作成」を選択します。
「Add New Pod」画面が表示されたら左側の「新規作成」をクリック。

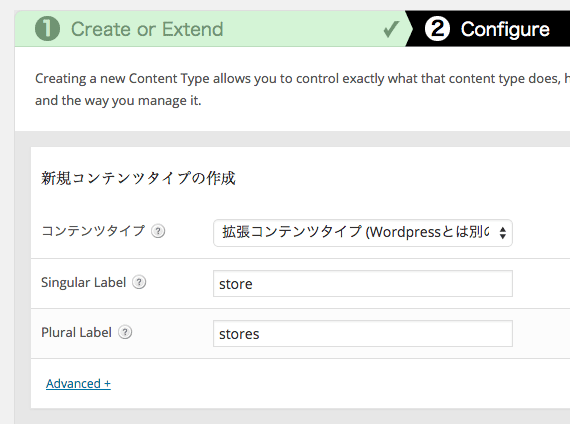
次の画面でコンテンツタイプとラベル名を入力します。

下記のように設定しました。
| コンテンツタイプ | 拡張コンテンツタイプ |
|---|---|
| Singular Label | store |
| Plural Label | stores |
今回は独自のテーブルを作成するのでコンテンツタイプは「拡張コンテンツタイプ」を選択します。
「Singular Label」に入力した文字列を元にテーブルが作成されます。
「NEXT STEP」ボタンを押すとテーブルが作成され、各項目を設定する画面が表示されます。
バリデーションなどの設定もここで行います。
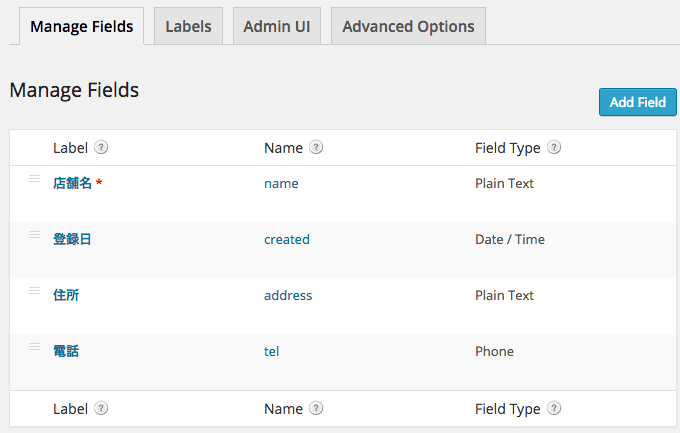
とりあえず下記のように作成しました。

デフォルトでは管理画面の入力が英語の部分があるので必要なら「Labels」タブで日本語の設定をします。
終わったら「Save Pod」で設定の保存をします。
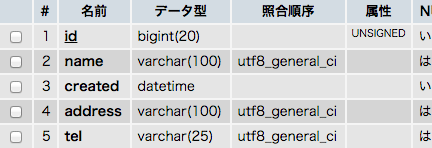
データベースを確認すると「wp_pods_store」というテーブル名でちゃんとに作られてますね。
すごい!

あとは左メニューに設定したラベル名で項目が追加されているので、適当に作成しておきましょう。
テンプレートの作成
データベースを作成しただけでは意味ないので、テンプレートに入力したデータを一覧表示させてみましょう。
この辺りもPodsのAPIを使用すれば簡単にできます。
テンプレートの表示したい位置に下記を記述します。
$stores = pods('store', array(
'limit' => 10,
));
while ($stores->fetch()) {
echo $stores->display('name');
echo $stores->display('address');
echo $stores->display('tel');
}
echo $stores->pagination(array('type' => 'advanced'));
pods 第一引数には最初に設定したラベル名を指定します。
第二引数では様々な検索条件を指定することができます。ここではlimitを指定して10件だけ表示するようにしています。
最後の9行目はページネーションですね。これもpaginationを呼び出すだけで表示できます。
他の検索オプションに関しては下記を参照ください。
find – Pods Framework
関連テーブル(Relationship)の作成
リレーショナルデータベースでは他のテーブルと関連付けて表示するといったことがよくあります。
このあたりもPodsを使用すれば管理画面から全て設定できます。
例えば都道府県用のテーブルを作成してグループ表示できるようにしてみましょう。
新しいテーブルを作成するので店舗を作成したように、「Pods Admin」項目サブメニューの「新規作成」から作成します。
設定は下記のようにします。
| コンテンツタイプ | 拡張コンテンツタイプ |
|---|---|
| Singular Label | area |
| Plural Label | areas |
「Manage Fields」は下記のようにします。
| Label | 都道府県名 |
|---|---|
| Name | name |
| Field Type | Plain Text |
項目は都道府県名だけですね。
このテーブルは関連付けされる側なのでこれだけでです。
続いて店舗を編集して都道府県に関連付けする項目を追加しましょう。
「Pods Admin」項目サブメニューの「Podsを編集」から「店舗」を選択しましょう。
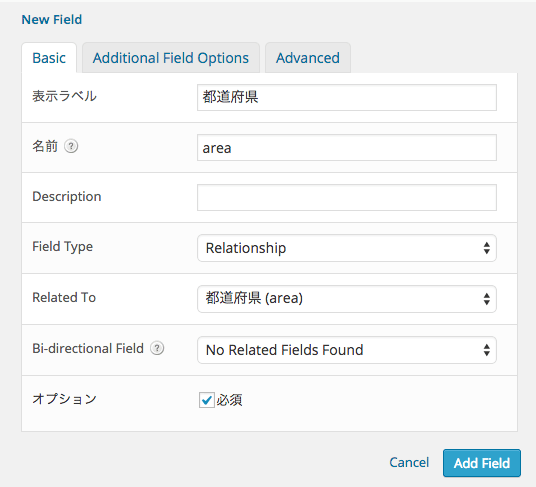
「Edit Pod: store」画面で「Add Field」ボタンを押すと項目が追加されるので下記のように設定します。

| 表示ラベル | 都道府県 |
|---|---|
| 名前 | area |
| Field Type | Relationship |
| Related To | 都道府県(area) |
「Add Field」ボタンを押して左側の「Save Pod」を押して設定は完了です。
左メニューに設定したラベル(都道府県)が追加されているので、適当に入力しておきます。
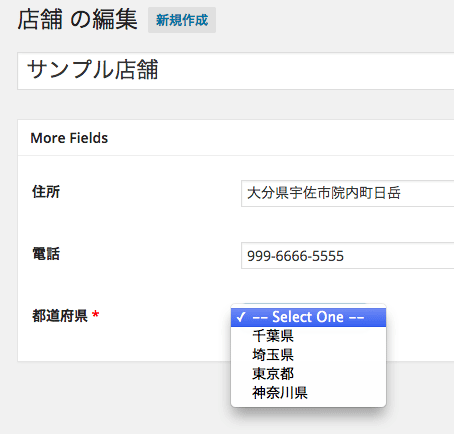
続いて店舗の編集画面に移動すると新たに「都道府県」という項目が追加されていますね。

関連テーブル(Relationship)の表示
関連付けた項目もテンプレートで表示できるようにしてみましょう。
while ($stores->fetch()) {
echo $stores->display('name');
echo $stores->display('address');
echo $stores->display('tel');
echo $stores->display('area');
}
先ほど作成したコードの一番下にareaの項目を追加しているだけですね。
これだけです。簡単すぎですね。
都道府県の絞り込み検索
検索条件はpodsの第二引数で設定します。
例えば東京都だけを表示したい場合は下記のようにします。
$stores = pods('store', array(
'where' => "area.name = '東京都'",
'limit' => 10,
));
以上です。
今までカスタムデータベースを作成しようとした場合プラグイン有効時にフック掛けてSQLを書いてうんたらかんたらってやってましたが、Pods Framework を使用すれば管理画面からほとんど設定できてしまいます。
他にも単純にカスタムフィールドを作成するといったことから独自のテンプレートなどさまざまな機能がありますので試してみてください。
詳しくは公式サイトをご覧ください。
Home – Pods Framework