※WordPressのバージョンは3.4を使用します。
プラグインってなんだろう。
WordPressのテンプレートをカスタマイズしてるとfunctions.phpにコードを書くことがあると思います。
基本的にこのコードをプラグインフォルダに入れるだけでプラグインになります。
そのテンプレートに依存したものはfunctions.phpに記述したままでもいいと思いますが、ある程度使い回せるものでしたらプラグイン化すると良いと思います。
簡単なプラグイン
簡単な例を見てみましょう。
functions.php に次のようなコードがあるとします。
functions.php
function show_text() {
echo 'おはようございます。';
}
これはテンプレートファイルに「<?php show_text(); ?>」と書くと「おはようございます。」と表示するだけのコードです。
これをプラグイン化してみます。
プラグインは「wp-content」→「plugins」に作成します。
ここでは「show-text」というフォルダを作成してその中に「show-text.php」というファイルを作成します。
プラグインファイルはコードの他にも「プラグイン名」や「説明」など、そのプラグイン情報も記述する必要があります。
show-text.php
<?php
/*
Plugin Name: Show Text
Plugin URI: http://www.example.com/plugin
Description: テキストを表示するだけのプラグイン
Author: my name
Version: 0.1
Author URI: http://www.example.com
*/
function show_text() {
echo 'おはようございます。';
}
ファイルを作成すると管理画面のプラグイン一覧に今作成したプラグインが追加されます。

プラグインを有効化するとfunctions.phpに記述したときと同等のことができるようになります。
管理画面で入力したテキストを表示するプラグイン
次は管理画面で入力した情報をそのままテンプレートファイルで表示するという、もう少しプラグインっぽいことをしてみます。
さきほどは関数が一つあるだけでしたが、今度はクラスベースで作成してみます。
「show-text.php」を下記のように置き換えます。
show-text.php
class ShowText {
function __construct() {
}
}
$stext = new ShowText;
クラスを記述して、その場でインスタンス化(実行)しています。
「 __construct」はインスタンス化するときに実行されるメソッドです。この中に初期化など最初の処理を書いていきます。
オプション画面
テキストを入力するためにオプション画面を作成します。
show-text.php
class ShowText {
function __construct() {
add_action('admin_menu', array($this, 'add_pages'));
}
function add_pages() {
add_menu_page('テキスト設定','テキスト設定', 'level_8', __FILE__, array($this,'show_text_option_page'), '', 26);
}
function show_text_option_page() {
//オブション画面に表示する内容
}
}
$showtext = new ShowText;
コンストラクターで「admin_menu」フィルターを記述します。
いつもだったら
add_action(‘admin_menu’,’add_pages’);
と書くところですが、クラス内のメソッドを指定する場合は第2引数は$thisを含めた配列になります。
add_action(‘admin_menu’, array($this, ‘add_pages’));
6行目の「add_menu_page」でメニュー名やメニューを配置する位置を指定しています。
ここでは「コメント」ボタンの下に他のメニューと同階層に配置していますが、各ボタンのサブメニューで表示させたりといったこともできます。
詳しくはCodexをご確認ください。
管理メニューの追加 – WordPress Codex 日本語版
管理画面でメニューが追加されたのを確認してください。
内容はまだ書いていないので何も表示されませんね。

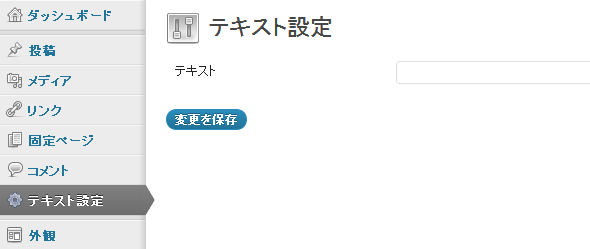
オプション画面の内容
「show_text_option_page」メソッドにオプション画面に表示する内容を書きます。
show-text.php
function show_text_option_page() {
//$_POST['showtext_options'])があったら保存
if ( isset($_POST['showtext_options'])) {
check_admin_referer('shoptions');
$opt = $_POST['showtext_options'];
update_option('showtext_options', $opt);
?><div class="updated fade"><p><strong><?php _e('Options saved.'); ?></strong></p></div><?php
}
?>
<div class="wrap">
<div id="icon-options-general" class="icon32"><br /></div><h2>テキスト設定</h2>
<form action="" method="post">
<?php
wp_nonce_field('shoptions');
$opt = get_option('showtext_options');
$show_text = isset($opt['text']) ? $opt['text']: null;
?>
<table class="form-table">
<tr valign="top">
<th scope="row"><label for="inputtext">テキスト</label></th>
<td><input name="showtext_options[text]" type="text" id="inputtext" value="<?php echo $show_text ?>" class="regular-text" /></td>
</tr>
</table>
<p class="submit"><input type="submit" name="Submit" class="button-primary" value="変更を保存" /></p>
</form>
<!-- /.wrap --></div>
<?php
}
基本的には単純なフォームの作りですね。
「update_option」でデータベースの「wp_options」テーブルにレコードの追加や更新をすることができます。
これでテキストを入力する項目ができました。

テンプレートに表示するためのメソッド
オプションを読み込むだけなので必要ないかもしれませんが、一応テンプレートに表示する用のメソッドも作ってみます。
show-text.php
function get_text() {
$opt = get_option('showtext_options');
return isset($opt['text']) ? $opt['text']: null;
}
これでテンプレートファイルで次のようにすれば入力した内容が表示されます。
wp template
<?php echo esc_html($showtext->get_text()); ?>
参考サイト
Yuriko.Net » WordBench 資料「GPLとWordPress」「プラグインの作り方(管理パネル篇)」
