ちなみにこの記事ではWordpress3.01を使用します。
2010.12.17 page-faq.phpに誤りがあり修正しました。
カスタム投稿タイプとは
例えば「お知らせ」「よくある質問」などのページを作成したい場合、今までだったらカテゴリー分けなどでやりくりしていたと思います。
でもこれだと、しょせんブログでなんとかやってるって感じで、わかりやすいとは言えませんでした。
今までは投稿やページなど決まった項目にしか記事を書けませんでしたが、カスタム投稿タイプを使用することで、オリジナルの項目を作成することができます。
つまり「投稿」の他にも「お知らせ」「よくある質問」といったメニューを作成することができるんですね。
これでブログという枠を一歩踏み出して、よりCMS的な使い方がでそうじゃありませんか!
サイドメニューに項目を追加する。
早速、今回のお題である「よくある質問」というメニューを作成してみましょう。
でも「よくある質問」だとかっこ悪い(?)ので英語表記で「FAQ(Frequently Asked Questions)」にしたいと思います。
「Q&A」だと&の処理がなんかめんどくさそうな気がしました。
カスタム投稿タイプはfunctionsファイルにコードを記述するだけで、わりと簡単に使用することができます。
とりあえず下記を追加してみてください。
function.php
function faq_custom_post_type() {
$labels = array(
'name' => 'FAQ',
'singular_name' => 'FAQ',
'add_new_item' => '新規FAQを追加',
'add_new' => '新規追加',
'new_item' => '新規FAQ',
'view_item' => 'FAQを表示',
'not_found' => 'FAQは見つかりませんでした',
'not_found_in_trash' => 'ゴミ箱にFAQはありません。',
'search_items' => 'FAQを検索',
);
$args = array(
'labels' => $labels,
'public' => true,
'show_ui' => true,
'query_var' => true,
'hierarchical' => false,
'menu_position' => 5,
'supports' => array('title','editor')
);
register_post_type('faq', $args);
}
add_action('init', 'faq_custom_post_type');
「register_post_type」の第一引数がこの投稿タイプを呼び出すためのキーとなりますので覚えておきます。
他にも設定できるのですがあんまり長くなりすぎるとあれなんで、これくらいにしておきます。
下記にとりあえず変更した方がよさそうな項目をあげておきます。
- labels
- 管理画面に表示される文字を設定しています。基本的には「FAQ」の箇所を目的にあった文字列に置き換えるだけで大丈夫なはずです。
- menu_position
- メニューを配置する位置です。今設定してある「5」で投稿の下に配置されます。5づつ数値を上げることで下に移動します。
- supports
-
新規作成・編集の画面の入力欄の設定を行います。カスタムフィールドやサムネイルなどを追加したいといった場合はこの配列に文字列を追加します。
他の項目として「author’,’thumbnail’,’excerpt’,’comments’,’custom-fields’,’page-attributes’」などあります。
デフォルトで「’title’,’editor’」は入りますので上記の設定なら何も書かなくてもいいんですけどね。
もっと知りたい方はCodexなどを参考にしてみてください。
関数リファレンス/register post type
これで下図のように投稿の下に「FAQ」というメニューが追加されました。

カスタム投稿タイプ表示用のテンプレート作成。
新たに作成した投稿タイプに投稿してみましょう。通常の投稿と同じように新規追加から投稿します。
今回は「よくある質問」というお題なのでタイトルに質問内容、記事欄に質問の答えということにしてみました。
で次に、テンプレート作るんですがどうやらカスタム投稿に専用のテンプレートはないようです。
なのでページ機能を利用して「よくある質問」専用のページを作成します。
「page-faq.php」という名前でテンプレート作成し、下記コードを入力してください。
page-faq.php
<?php /*
Template Name: page-faq
*/ ?>
<?php
$tax_posts = get_posts(array('post_type' =>'faq'));
if ($tax_posts) {
echo '<dl>';
foreach($tax_posts as $tax_post) {
echo '<dt>' . esc_html($tax_post->post_title) . '</dt>';
echo '<dd>' . esc_html($tax_post->post_content) . '</dd>';
}
echo '</dl>';
}
?>
「get_posts」で指定した投稿タイプを取得してループさせます。ここでは「faq」ですね。
ページ機能を使用しますので上部に「Template Name」を設定します。
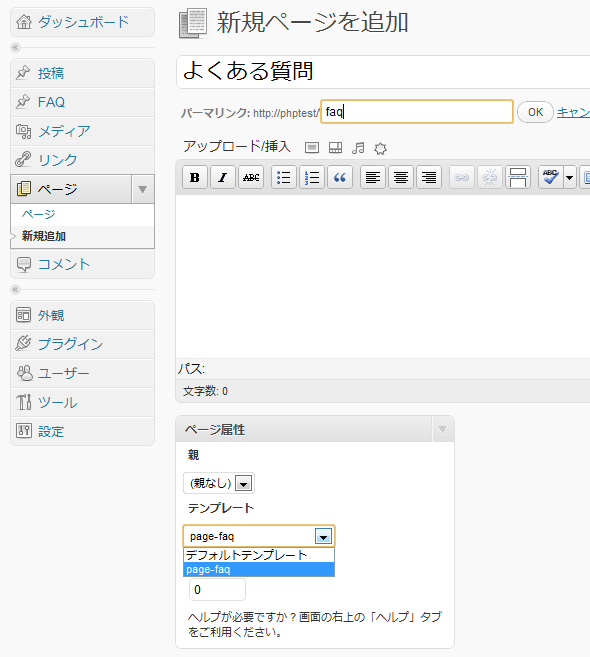
テンプレートの作成が終わったら管理画面で新規ページを作成します。
「ページ属性」に先ほど「Template Name」で設定した「page-faq」を入力します。
パーマリンクは「faq」としました。

これで「ブログURL/faq」にアクセスすれば入力したものが表示されるはずです。
カスタム分類(タクソノミー)でカテゴリー分けする
「よくある質問」ページが無事できたわけですが、たとえば「個人」と「法人」と別のサービスを提供しているサイトだったら、全てを一カ所で表示させるのはわかりずらいですよね。
そんな時にはカスタム分類(タクソノミー)を使うとカテゴリー分けみたいなことができて、すげえ便利らしいです。
サイドメニューに「FAQカテゴリー」の項目を追加する。
カスタムタクソノミーを使用するにはやっぱりfunctionsファイルにコードを書きます。
上記で記述した「register_post_type(‘faq’, $args);」の下あたりに次のコードを追加してください。
functions.php
$args = array(
'label' => 'FAQカテゴリー',
'public' => true,
'show_ui' => true,
'hierarchical' => true,
);
register_taxonomy('faq', 'faq', $args);
「register_taxonomy」に同じ文字列が入っちゃってますが、第1引数は設定するタクソノミーで、第2引数はカスタム投稿タイプ名です。

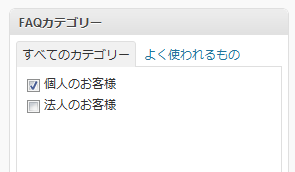
管理画面を見てみると、「FAQカテゴリー」が追加されましたね。
投稿のカテゴリーと同じように扱えますので、適当に入力してみましょう。
今回はこんな感じでタクソノミーを作成しました。

これで設定したタクソノミーが扱えるようになりました。
「FAQ」の新規追加にいつもカテゴリーを設定している位置にFAQカテゴリーという新たな項目が表示されてますね。
とりあえず既存の投稿分をどちらかのタクソノミーに属するかたちに修正しましょう。

設定が終わったら「パーマリンク設定」の「変更を保存」で情報の更新を行います。
これをしないと設定したパーマリンクにアクセスしても上手く表示できないことがあるようです。
記事一覧に追加カスタムタクソノミーを表示する。
通常の投稿一覧画面だと所属しているカテゴリー名なども一緒に表示してくれますが、「FAQ」の一覧にはタイトル、作者、日付しか表示されてませんね。これらは自力で表示させる必要があります。

functions.phpに下記を入力してください。
functions.php
function manage_posts_columns($columns) {
$columns['fcategory'] = "カテゴリー";
return $columns;
}
function add_column($column_name, $post_id){
//カテゴリー名取得
if( 'fcategory' == $column_name ) {
$fcategory = get_the_term_list($post_id, 'faq');
}
//該当カテゴリーがない場合「なし」を表示
if ( isset($fcategory) && $fcategory ) {
echo $fcategory;
} else {
echo __('None');
}
}
add_filter('manage_edit-faq_columns', 'manage_posts_columns');
add_action('manage_posts_custom_column', 'add_column', 10, 2);
8行目の「manage_edit-faq_columns」の「faq」の部分は設定した自分の値に置き換えます。これで新たに「カテゴリー」というカラムが追加されます。
WordPress管理画面の投稿記事一覧をカスタマイズする
カスタムタクソノミーのテンプレートを作成する。
これで分類ができたはずなので、テンプレートを作成して表示させてみましょう。
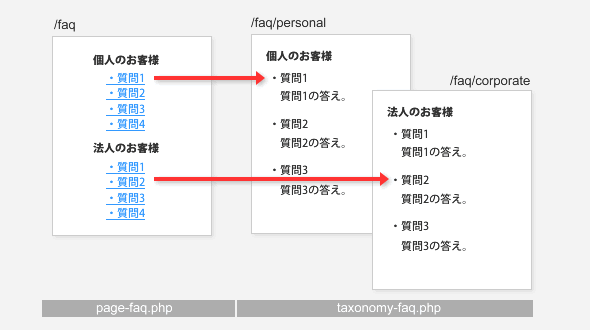
こんな感じにしたいと思います。

先ほど作成した「page-faq.php」を修正して、「個人」と「法人」と分けて一覧表示させます。
また、一覧からのリンク先は個々のページではなく、回答のついた「個人一覧」「法人一覧」の該当の位置へ移動します。
まずは一覧ページの修正から行います。
page-faq.php
$thisurl = get_permalink();
$tax_name = 'faq';
$taxs = get_terms($tax_name);
if(!is_wp_error($taxs) && $taxs) {
foreach($taxs as $tax) {
$tax_posts = get_posts(array('post_type' =>$tax_name, 'taxonomy' => $tax_name, 'term' => $tax->slug ) );
echo '<h3><a href="' . $thisurl.'/'. esc_html($tax->slug) . '">'. esc_html($tax->name) .'</a></h3>';
echo '<ul>';
foreach($tax_posts as $tax_post) {
echo '<li><a href="'. $thisurl.'/'.esc_html($tax->slug).'#'.esc_html($tax_post->ID) . '">' . esc_html($tax_post->post_title) . '</a></li>';
}
echo '</ul>';
}
}
参考サイト : WordPress のカスタムタクソノミーの分類毎に記事を出力する方法
あとでリンク先の個々に飛ばすのでアンカーリンクに固有のIDを設定いておきました。
次はタクソノミーテンプレートです。これには専用のテンプレートがあって、ファイル名は「taxonomy.php」です。
たとえば「faq」以外にも「news」「works」などのタクソノミーがあった場合「taxonomy.php」で共通のテンプレートになります。
もし「FAQ」専用のテンプレートを作成したい場合は「taxonomy-faq.php」という名前にすることで、そのタクソノミー専用のテンプレートを作成することができます。
taxonomy-faq.php
$term = $wp_query->queried_object;
echo "<h4>". esc_html($term->name). "</h4>";
$term_slug = $term->slug;
$term_tax = $term->taxonomy;
$tax_posts = get_posts(array('post_type' => $term_tax, 'taxonomy' => $term_tax, 'term' => $term_slug) );
if(!is_wp_error($tax_posts) && $tax_posts) {
echo "<dl>";
foreach($tax_posts as $tax_post) {
echo '<dt id="'. $tax_post->ID .'">' . esc_html($tax_post->post_title) . '</dt>';
echo '<dd>' . esc_html($tax_post->post_content) . '</dd>';
}
echo "</dl>";
}
やってることはほとんど変わらないですね。
「$wp_query->queried_object」で所属しているタクソノミーを取得できるみたいなので、その情報をもとにデータを取得して表示してます。
ちょっとむりやりくさいですが、これでパーマリンク上では「FAQ」のページの下層に「個人」や「法人」ページがあるような感じになりました。
ぶっちゃけサブカテゴリーとか使った方が楽じゃね? と感じないこともないですが、ブログを運営する側からしたらカスタム投稿で専用の投稿欄を作成した方がわかりやすいのかなと思ったりもします。
