またWordpressのバージョンは3.01を使用します。

「作成者」の削除
ブログは大多数の人が一人で運営しているのではないかと思われます。
そんな人には「作成者」の項目はいらなすぎですね。ということで削除しましょう。
現在使用しているテーマフォルダの「functions.php」を開きます。なければ作成しましょう。
最後の行に次のコードを入力します。
functions.php
function custom_columns($columns) {
unset($columns['author']);
return $columns;
}
add_filter( 'manage_posts_columns', 'custom_columns' );
投稿一覧画面をカスタマイズするには「manage_posts_columns」というフックを使用するらしいです。「unset」で削除する項目を指定しましょう。
「作成者」なら「author」と入れれば削除できると思います。
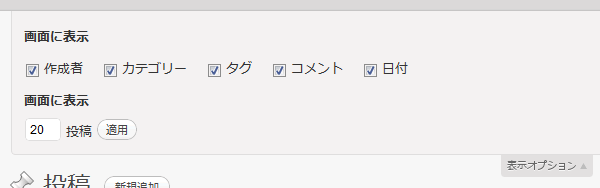
わざわざfunctionsファイルなんかをいじくってみたわけですが、初期で表示されている項目は上にある「表示オプション」で非表示にできたりするのでした。
「functions.php」で削除すれば「表示オプション」にも表示されなくなるので、絶対表示させたくないって場合は良いかもしれません。

カスタムフィールドの項目の追加
削除の次は追加です。
自分で作成したカスタムフィールドを追加してみます。
今回は「subtitle」という値で作成しました。

functions.php
function manage_posts_columns($columns) {
$columns['subtitle'] = "サブタイトル";
return $columns;
}
function add_column($column_name, $post_id) {
if( $column_name == 'subtitle' ) {
echo attribute_escape(get_post_meta($post_id, 'subtitle', true));
}
}
add_filter( 'manage_posts_columns', 'manage_posts_columns' );
add_action( 'manage_posts_custom_column', 'add_column', 10, 2 );
「manage_posts_columns」ではカラムを追加しタイトルを指定します。
値を表示するには「manage_posts_custom_column」というフックを使用するようです。あとは普通のテンプレートと似たような感じでカスタムフィールドを表示するだけですね。
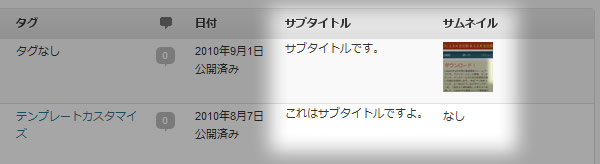
とりあえず表示はできたと思いますが、カスタムフィールドを使用していたり使用していなかったりする場合、空欄の記事ができてしまってちょっと気持ち悪いですね。
といことでカスタムフィールドを使用していない記事にははっきりと「なし」と表示してあげましょう。
functions.php
function manage_posts_columns($columns) {
$columns['subtitle'] = "サブタイトル";
return $columns;
}
function add_column($column_name, $post_id) {
if( $column_name == 'subtitle' ) {
$stitle = get_post_meta($post_id, 'subtitle', true);
}
if ( isset($stitle) && $stitle ) {
echo attribute_escape($stitle);
} else {
echo __('None');
}
}
add_filter( 'manage_posts_columns', 'manage_posts_columns' );
add_action( 'manage_posts_custom_column', 'add_column', 10, 2 );
アイキャッチ(サムネイル)の項目を追加
最後にアイキャッチ(サムネイル)を追加してみます。
やり方はほとんどカスタムフィールドと同じです。
functions.php
//アイキャッチをON
add_theme_support( 'post-thumbnails' );
function manage_posts_columns($columns) {
$columns['subtitle'] = "サブタイトル";
$columns['thumbnail'] = __('Thumbnail');
return $columns;
}
function add_column($column_name, $post_id) {
//カスタムフィールド取得
if( $column_name == 'subtitle' ) {
$stitle = get_post_meta($post_id, 'subtitle', true);
}
//アイキャッチ取得
if ( 'thumbnail' == $column_name) {
$thum = get_the_post_thumbnail($post_id, array(50,50), 'thumbnail');
}
//使用していない場合「なし」を表示
if ( isset($stitle) && $stitle ) {
echo attribute_escape($stitle);
} else if ( isset($thum) && $thum ) {
echo $thum;
} else {
echo __('None');
}
}
add_filter( 'manage_posts_columns', 'manage_posts_columns' );
add_action( 'manage_posts_custom_column', 'add_column', 10, 2 );