
表示はフックとかがありそうなのですが、ちょっとわからなかったので管理画面にCSS&JSを読み込む方法でカスタマイズします。
functions.php に下記を追加してください。
functions.php
function custom_admin_script(){
if( get_post_type() === 'post' ): ?>
<style>
/* 抜粋を表示 */
#postexcerpt {
display: block;
}
/* 抜粋の説明文非表示 */
#postexcerpt p {
display: none;
}
/* 間隔調節 */
#titlediv {
margin-bottom: 10px;
}
#postexcerpt {
margin-bottom: 0;
}
</style>
<script>
(function ($) {
$(function () {
var $excerpt = $('#postexcerpt');
// タイトル文字を変更
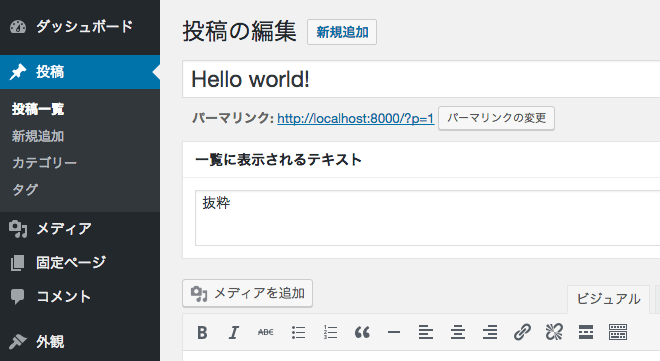
$('.hndle span', $excerpt).text('一覧に表示するテキスト');
// 表示位置をタイトルの下に移動
$('#titlediv').after($excerpt);
});
})(jQuery);
</script>
<?php endif;
}
add_action("admin_head-post-new.php", "custom_admin_script");
add_action("admin_head-post.php", "custom_admin_script");
抜粋の表示だけならCSSで #postexcerpt を表示するだけですね。
抜粋の下にある説明文(#postexcerpt p )は表示する必要がない場合が多いのでこちらは非表示にしてます。
位置の変更はCSSではできないのでjQueryで移動させます。
タイトルは抜粋ではわかりにくいケースもあると思いますのでその場合は「.hndle span」のtextで変更することができます。