FacebookページのID確認方法
FacebookページのURLを設定していない場合、URLの末尾がIDになります。
もしURLの設定をしている場合、IDはURLではわかりませんので「graph.facebook.com」にアクセスすると簡単に確認することができます。
たとえば「Nike Japan」だったら、Facebookページは下記ですね。
http://www.facebook.com/nikejapan
そのままドメイン名を「graph.facebook.com」にしてアクセスします。
http://graph.facebook.com/nikejapan
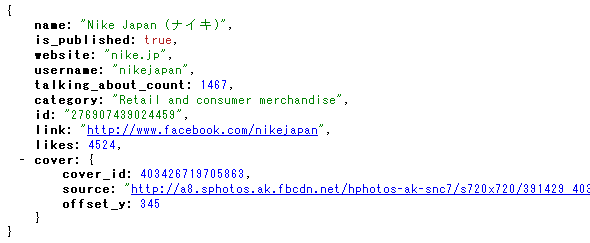
するとjson形式でFacebookページの基本情報が表示されます。
idと書いてあるところが、そのページのIDになります。

jQueryの部分
あとはhtmlを適当に作って。
html
<div id="facebook"><ul></ul></div>
Facebookからは直接feed情報を取得できない仕組みになっているらしいです。
そこで Google AJAX Feed を利用して、間接的にfeed情報を取得してみます。
ブログのコードだと正規表現の部分がエンコードされてしまうので、下記アドレスからコピーしてください。
https://gist.github.com/3856549
JavaScript
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
var formatData = function(date) {
var d = new Date(date);
//ゼロパディング(2桁)にしない場合
//return (d.getFullYear() + '.' + (d.getMonth() + 1) + '.' + d.getDate());
return (d.getFullYear() + '.' + ("0"+(d.getMonth()+1)).slice(-2) + '.' + ("0"+d.getDate()).slice(-2));
};
var replaceURL = function(url){
url = url.replace(/(/l.php?u=http%3A%2F%2F)([x21-x7e]+)(&h=[x21-x7e]+&s=1)/gi,'http://$2');
return unescape(url);
};
$.getJSON(
'http://ajax.googleapis.com/ajax/services/feed/load?callback=?',
{
//xxxxxxxを表示したいFacebookページのidに置き換えてください。
q: 'http://www.facebook.com/feeds/page.php?id=276907439024459&format=rss20',
v: '1.0',
num: 10
},
function (data) {
$.each(data.responseData.feed.entries, function(i, item){
$('#facebook ul').append('<li><span>'+
formatData(item.publishedDate)
+'</span><br />' + replaceURL(item.content) + '</li>');
});
}
);
});
</script>
contentを表示すると長くなってしまうので「item.title」とすれば省略した形で表示できたり「item.link」で記事へのリンクになりますので、目的にあったカスタマイズをしてみてください。
もっとつっこんだことがやりたいという場合にはアプリケーション登録をして Open Graph を利用してみるといいかもしれません。
2012.10.09 外部リンクが飛ばない部分を修正しました。