変数に var は必要ない
では、基本的な構文からみていきましょう。
CoffeeScript
num = 3245 console.log num
JSなら var num = 3245; と書くところですが「var」も「 ;(セミコロン)」も必要ありません。
2行目の console.log num は console.log (num) とカッコで囲んでも大丈夫です。
これをコンパイルすると次のように展開してくれます。
JavaScript
(function() {
var num;
num = 3245;
console.log(num);
}).call(this);
コメント
コメントは「#」です
CoffeeScript
#1行コメント ### 複数行コメント ###
「###」の複数行コメントはコンパイル後にコメントアウトして表示されるのに対して、「#」の一行コメントはコンパイル後削除される。
配列 & ハッシュ
配列とハッシュです。
CoffeeScript
array = [
'hoge1'
'hoge2'
'hoge3'
]
hash = {
hoge1 : 100
hoge2 : 200
hoge3 : 300
}
この辺はぱっと見ると普通のJSですが、CoffeeScriptでは改行とかインデントに意味があって、改行とインデントを入れれば「,(カンマ)」が必要ないのです。
一行で書きたい場合は「,」を使えば通常通り書けます。
階層があるハッシュだとみやすいですね。
CoffeeScript
hash = {
day1 :
title : '今日のタイトル'
body : '今日は晴れです。'
day2 :
title : '明日のタイトル'
body : '明日は雨かもしれない。'
}
for文
100回繰り返したいって場合はこうです。
CoffeeScript
for i in [1..100] console.log i
すごく短くなっている気がする!
配列と同じで2行目(forの中)はインデントを入れないとエラーになります。
次に先ほどの配列とハッシュを展開してみます。
CoffeeScript
#配列
for value in array
console.log value
#ハッシュ
for key, value of hash
console.log "#{key} : #{value.title}"
関数
関数は「-> 式」の形になります。
CoffeeScript
hoge = -> console.log 'こんにちは' hoge()
引数がある場合は「(引数) -> 式」の形になります。
CoffeeScript
hoge = (num1, num2) -> num1 + num2 console.log hoge(100, 200)
return キーワードは必要なく、最終行に自動的に return が付きます。
クラス
JSにはclassはありませんが、CofeeScriptにはclassキーワードが用意されていて、それっぽいことができます。
CoffeeScript
class Car
constructor: (@name, @meters) ->
move: (meter) ->
@meters += 100
show: ->
console.log @meters
car1 = new Car("car01", 100)
car1.move()
car1.show()
CoffeeScriptを動かすには
CoffeeScript はそのままではブラウザは実行してくれません。
ブラウザで実行するには、最終的にコンパイル(変換)してJavaScriptにする必要があります。
node.js などでサーバー側でコンパイルするのが一般的なようですが、とりあえず試してみたいのであれば、ライブラリを読み込むだけで実行できます。
CoffeeScript
上記ページの「Latest Version: 1.2.0」の数字をクリックするとダウンロードできます。

解凍してできたフォルダの「extras」に「coffee-script.js」というファイルがあるので取り出しておきましょう。
あとはhtmlでこんな感じで読み込みます。
html
<script type="text/coffeescript" src="js/test.coffee"></script> <script type="text/javascript" src="js/coffee-script.js"></script>
text.cofeeというファイルにCoffeeScriptを書けば実行してくれます。
CoffeeScriptはインストールしなくてもブラウザ上で実行できるよという話
NetBeansならプラグインがあります
メジャーなエディターやIDEならプラグインなどがあると思います。
NetBeans にもプラグインがあります。
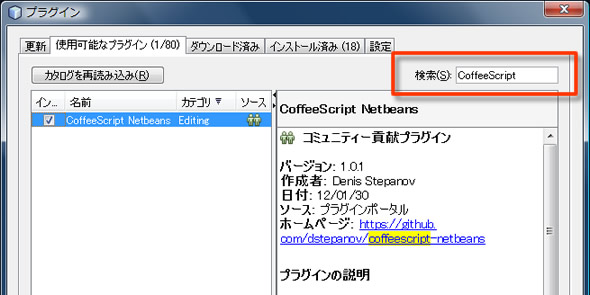
「ツール」→「プラグイン」の「使用可能プラグイン」で「CoffeeScript」と検索してみてください。

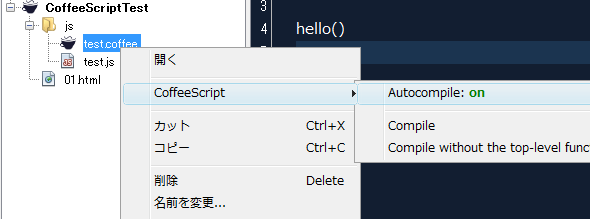
プロジェクトツリーからCoffeeScriptファイルを右クリックすると「Compile」できたり「Autocompile」をonにしておけばファイルを更新するたびに自動的にコンパイルしてくれます。
ただ補完などはしてくれないっぽいです。