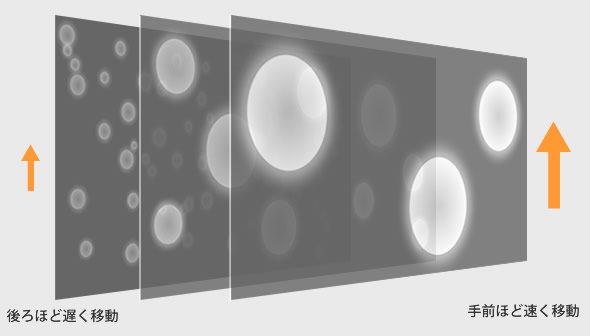
画像を手前は早く、奥は遅く移動
デモを見て頂ければわかると思いますが、やってることは手前の背景画像を早く動かし、奥の画像を遅く動かしているだけです。

html + css
画像は当然ですが2枚以上用意しましょう。
ここでは3枚画像の画像を使用します。
なのでdivを3つ用意し、それぞれに背景画像を指定します。
html
<div id="bg03"> <div id="bg02"> <div id="bg01"> <!-- /#bg01 --></div> <!-- /#bg02 --></div> <!-- /#bg03 --></div>
css
#bg01 {
background: url(bg1.png);
height: 3000px;
}
#bg02 {
background: url(bg2.png);
}
#bg03 {
background: url(bg3.png);
}
画面以上にコンテンツがないとスクロールバーが表示されませんので、仮にheightを設定しておきました。
jQuery
「$(window).scroll」がスクロールしたときに実行されるイベントなので、この中に処理を記述します。
javascript
$(function() {
$(window).scroll(function(){
var y = $(this).scrollTop();
$('#bg01').css('background-position', '0 ' + parseInt( -y / 5 ) + 'px');
$('#bg02').css('background-position', '0 ' + parseInt( -y / 50 ) + 'px');
$('#bg03').css('background-position', '0 ' + parseInt( -y / 200 ) + 'px');
});
});
「scrollTop」でスクロールの位置を取得できますので、この値をそれぞれの「background-position」に入れます。
値をそのまま入れるだけだと、全て同じ速度で移動しますので、それぞれ別の値で割ったりすれば良いんですね。