WordPress 4.9.6
TablePress 1.9
を使用します。
テンプレートで配列の取得方法
TablePressの表示は通常ショートコードに表のIDを指定すると思いますが、配列で取得する場合も表のIDを使用します。
ID1の表を取得する場合はテンプレートファイルに下記を記述します。
TablePress::$controller->model_table->load(1);
最後のloadの引数にIDを指定します。
リンク集をつくってみる
例えば簡単なリンク集のぺージを作成したいとします。
TablePressには高度なエディターでリンクを設定することもできますが、結構めんどくさいです。
リンクする文字列とURLを列ごとに入れてリンクできたら便利ですね。
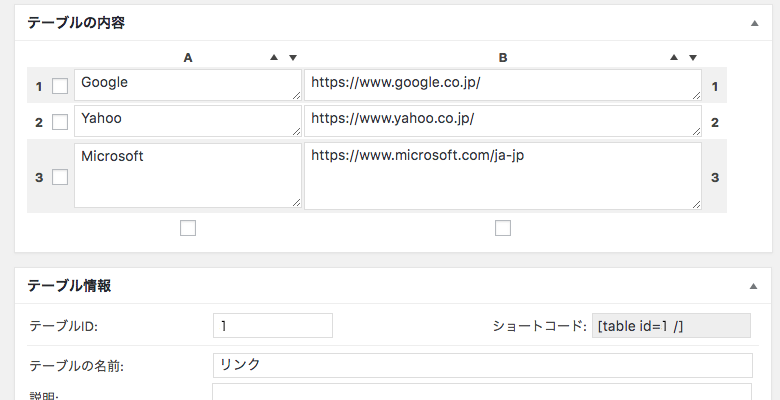
表はこんな感じで作成してみました。

テンプレートに下記のように記述します。
<?php $datas = TablePress::$controller->model_table->load(1); $datas = $datas['data']; ?> <ul> <?php foreach ($datas as $data): ?> <li><a href="<?= esc_url($data[1]) ?>" target="_blank"><?= esc_html($data[0]) ?></a></li> <?php endforeach; ?> </ul>
取得するデータは更新日とかオプション設定等も入っていて、実際の表のデータは$datas['data']で取り出します。
ということで以上です。
配列で取れると簡易データベースみたいなことか色々とできそうですね。


