必要なコンテンツ
ポートフォリオサイトを作ろうと思っても何から手をつけていいかわからない人もいるでしょう。
最初は必要なコンテンツを確認して情報を整理するところから始めてみましょう。
実績/作品 Works/Portfolio
ポートフォリオサイトですから一番重要なコンテンツですね。
Webデザイナーなら作成したサイトのスクリーンショットをイラストレーターなら作品を掲載します。
関わったものを全て載せるのではなく、自信を持って紹介できる作品を厳選しましょう。

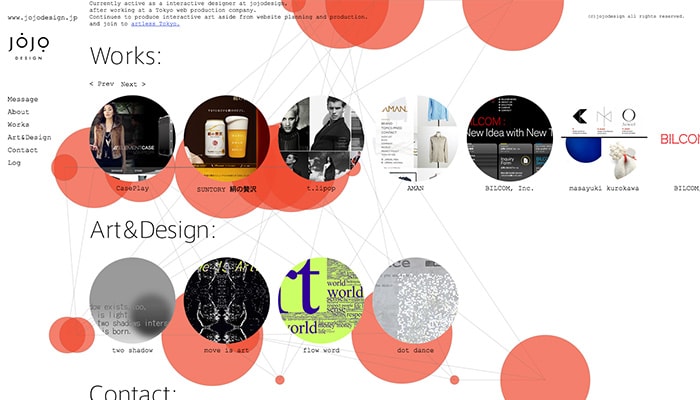
幾何学模様のアニメーションが印象的なjojo designさんのポートフォリオサイト。

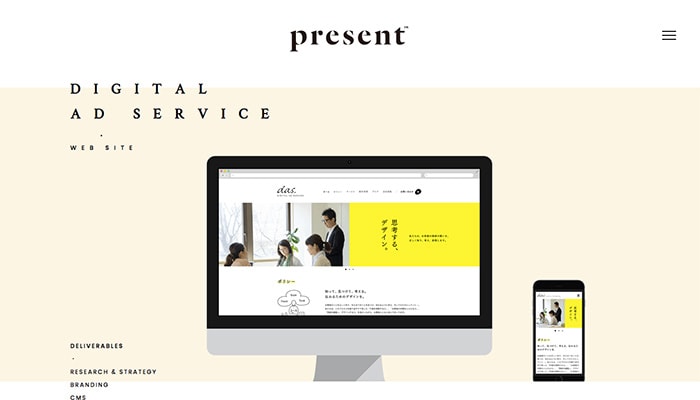
Webデザイナー 加藤俊司さんのポートフォリオサイト。
1ページで完結しているが、実績はスライドでタブレットやモバイルでの表示も見えるなど工夫がされている。
作品はスクリーンショットを一覧で並べるだけでは、自身の能力をアピールすには不十分です。
作品毎の詳細ページは必ず作成しましょう。
このページには制作した時期や期間、チームでの制作でしたら担当箇所を書きます。
作品に対するコメントや業務で作成した場合クライアントからのコメントや、どのような結果を得られたなども書けたら良いと思います。
「HTML5/CSS3」「jQuery」「WordPress」など技術のキーワードをを書くことで、あなたがどのようなスキルを持って、それでどのような事ができるかを伝える事ができます。
ポートフォリオサイトにとって一番重要なページになるので、発注者や採用担当者の立場になって考え、伝えたい情報を見やすく整理しましょう。

田渕 将吾さんのポートフォリオサイト。作品の詳細ページはアニメーションを組み入れて作り込まれている、

宇都宮 勝晃さんのポートフォリオサイト。作品の詳細ページはPCの他にモバイルやタブレットのキャプチャも多く掲載せれているが、余白を効果的に使い見やすくまとめられている。
自己紹介 About/Profile
ポートフォリオサイトはあなた自身のことを知ってもらうサイトでもあるので、名前や屋号などは明確にしましょう。
仕事に対する姿勢や思いもこのページに書きます。その他、経歴や肩書・設備など。Web関係だったら扱えるアプリケーションやプログラミングスキルを書きます。
Twitter・FacebookなどSNSのリンクもこのページに記載します。
また、自身の顔写真を入れることで信頼感がアップするだけでなく、印象に残るサイトになるでしょう。

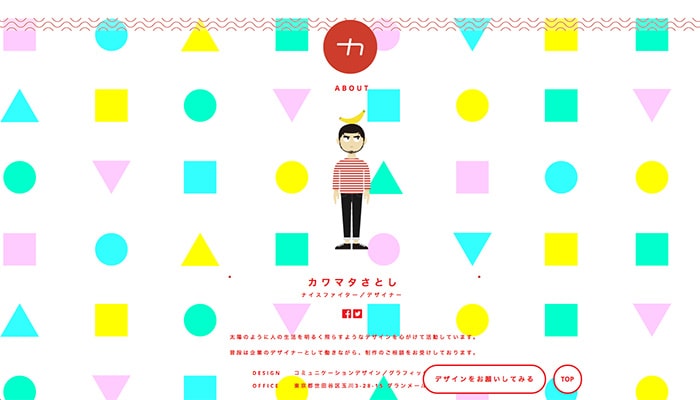
デザイナーのカワマタさとしさんのポートフォリオサイト。所々にポップなイラストのアニメーションが入り遊び心のあるサイトになっています。
プロフィールに自身の写真を入れることに抵抗のある方はこのようにイラストで入れてもいいかもしれません。
お問い合わせ Contact
ポートフォリオサイトは自分の技術を伝えると同時に仕事を受注するサイトでもあります。
発注者の立場に立ちどのようなフォーマットが適切かをしっかり考えましょう。
単純にメールアドレスを記載するだけでも良いですが、コンタクトフォームなどを設置することが多いです。
コンタクトフォームの場合、入力させる項目は「お名前」「メールアドレス」「お問い合わせ内容」など最低限に止めることで、お問い合わせすることに抵抗のない入力しやすいフォームになります。

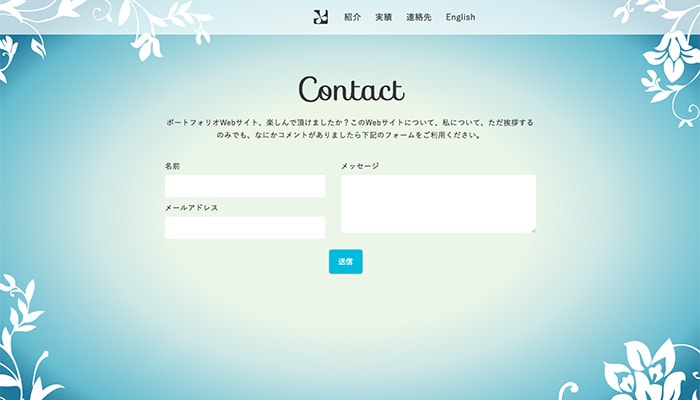
WebクリエイターボックスのManaさんのサイト。
コンタクトフォームは一画面に収まるようにシンプルにまとめられています。
サイトを作るためのWebサービス
フォトグラファーやイラストレーターでしたら、HTML/CSSで一からサイトを作成しようと思うと学習するだけでも膨大な時間がかかり、またそれは本質ではありません。
そういう場合は、オンラインサービスの利用してみてはいかがでしょうか。
Wixは無料でホームページを作成できるWebサービスです。
HTML/CSSのコーディング知識が必要なく、マウス操作だけで直感的にサイトを作成することができます。
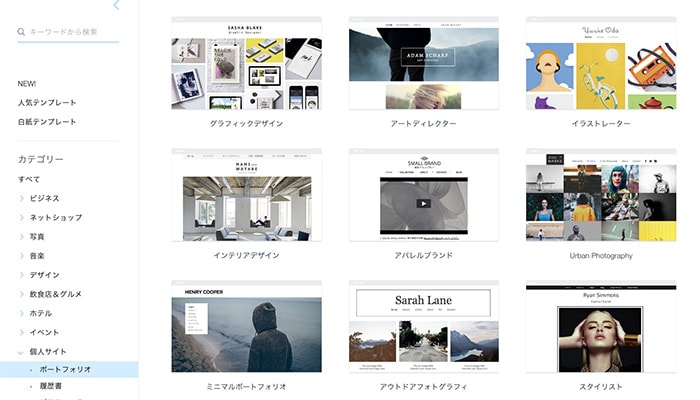
すぐに使えるポートフォリオ向けテンプレートも数多くあるので、短時間で高品質なサイトを作成することも可能です。

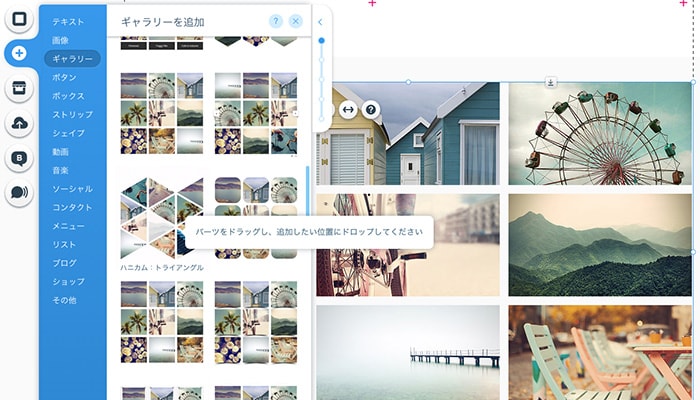
作品を掲載するために必要な様々なタイプのギャラリーも初めから用意されています。
これらはドラッグするだけで簡単に指定した位置に挿入することができます。

その他、Wixは最新の技術の導入が早く、パララックスや全画面ムービーなど複雑なこともコードを書くことなく作成することができます。
Wixの公式ブログでもポートフォリオサイトの作り方についても特集しているので、参考にできるでしょう。まとめ
いくつか参考サイトを掲載しましたが、あまりクオリティの高いサイトばかりを見てると、逆に作り辛くなってしまいそうですね。
ですが、最初はやはり色々なサイトを見て自分の作品にはどういった見せ方が最適なのかをしっかり考えて作り始めるといいと思います。
最近は画面遷移時やスクロールイベントによるアニメーションが工夫されいてるサイトが多くなってきています。
これからサイトを作成する場合は、Webデザイナーでしたらこのようなアニメーション効果を取り入れたサイト設計やデザインは必須と言っていいでしょう。
就職を考えてる学生の方や、これからフリーランスでの活動を考えてる会社勤務の方ですと公開できるサイトが少ないことが多いと思います。
ポートフォリオサイトはそれ自体が一つの作品になります。最初の足がかりとして作成してみてはいかがでしょうか。
