vue 2.5.16 を使用します。
ボタンクリックで表示の切り替え
最初にアニメーションを使わない単純な例で、ボタンをクリックして要素の表示の切り替えを作成してみます。
<div id="app">
<button v-on:click="show = !show">表示切り替え</button>
<div v-show="show">BOX</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
show: false
}
});
</script>
フェードイン・フェードアウトアニメーション
アニメーションさせたい要素をtransitionタグで囲みます。
<transition> <div v-show="show" class="box">BOX</div> </transition>
transitionで囲まれた要素は表示/非表示にクラスが付与されるようになります。
このクラスにCSSでスタイルを定義することがアニメーションをつけることになります。
状態に応じて下記のクラスが付与されます。
| v-enter | enterの開始状態 |
|---|---|
| v-enter-active | enterのアクティブ状態 |
| v-enter-to | enterの終了状態 |
| v-leave | leaveの開始状態 |
| v-leave-active | leaveのアクティブ状 |
| v-leave-to | leaveの終了状態 |
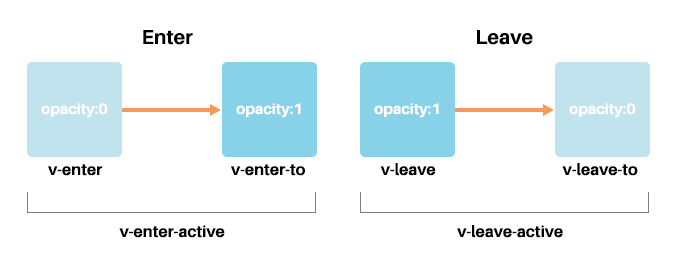
公式サイトにある図を見るとわかりやすいかと思います。

Enter/Leave とトランジション一覧 — Vue.js
ざっくり分けると、表示時はenterで、非表示時はleave系のクラスが付与されます。
これを理解したうえでフェードイン・フェードアウトのスタイルを作成してみましょう。
/* アニメーション中のスタイル */
.v-leave-active,
.v-enter-active {
transition: opacity 1s;
}
/* 表示アニメーション */
.v-enter {
opacity: 0;
}
.v-enter-to {
opacity: 1;
}
/* 非表示アニメーション */
.v-leave {
opacity: 1;
}
.v-leave-to {
opacity: 0;
}
opacity: 1はデフォルトの値なので省略して、下記サンプルのようにもできます。
トランジションのクラス名を変更する
transitionの初期クラスはv-というプレフィックスが付与されますが、複数設置したいときはクラス名を区別したい時があります。
そのときはtransitionにname属性を設定することで変更することができます。
例えばname属性をbasicとした場合、クラス名はv-をbasic-に置き換えます。
<transition name="basic"> <div v-show="show" class="box">BOX</div> </transition>
.basic-enter {
opacity: 0;
}
.basic-enter-to {
opacity: 1;
}
初期描画時のトランジション
今まではボタンクリックイベントでのトランジションの切り替えを行なっていましたが、初期描画時にトランジションで表示することもできます。
その場合はtransitionにappear属性を指定します。
<transition appear> <div v-show="show" class="box">BOX</div> </transition>
初期時のshowの値はtrueに変更しましょう。
new Vue({
el: '#app',
data: {
show: true
}
});



