slickのダウンロードと準備
ダウンロードはGitHubから。
ここでは現時点の最新バージョンである、slick 1.6を使用します。
kenwheeler/slick
ダウンロードしたファイルの「slick.css」「slick-theme.css」「slick.min.js」を読み込みます。
slickではその他、アイコンフォントと「ajax-loader.gif」を画像としてCSSから読み込まれています。
html
<link rel="stylesheet" type="text/css" href="slick.css"/>
<link rel="stylesheet" type="text/css" href="slick-theme.css"/>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script type="text/javascript" src="slick.min.js"></script>
簡単な使い方
HTMLの方はimgをリストで並べるだけです。
HTML
<ul id="slider">
<li><img src="img/01.jpg"></li>
<li><img src="img/02.jpg"></li>
<li><img src="img/03.jpg"></li>
<li><img src="img/04.jpg"></li>
</ul>
jQueryの指定はHTMLで指定したidに対してslickを実行するだけです。
JavaScript
<script type="text/javascript">
;(function($) {
$(function() {
$('#slider').slick();
});
})(jQuery);
</script>
場合によってはCSSを追記します。
幅を指定してセンター配置する場合はこのようになります。
#slider {
width: 800px;
margin: 30px auto;
}
#slider img {
width: 100%;
}
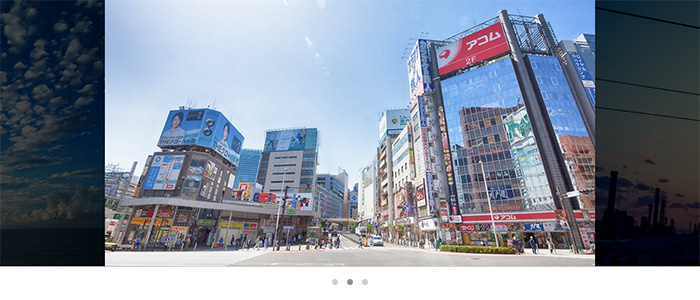
画面いっぱいに表示してレスポンシブ対応したスライダー
次は簡単なオプションを設定して、画像を画面いっぱいに表示してみましょう。
JavaScript
$('#slider').slick({
autoplay: true, // 自動で切り替える
autoplaySpeed: 2000, // 待機する時間
arrows: false, // 次へ・戻るボタンを非表示
dots: true // 点のペジャーナビゲーション
});
CSSで幅を100%に変更します。
#slider {
width: 100%;
margin: 0 auto;
}
#slider img {
width: 100%;
}
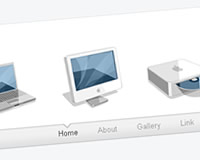
少しだけ前後の画像を表示させる
オプションでcenterModeを有効にするだけで前後の画像を少しだけ表示したりできます。

JavaScript
$('#slider').slick({
autoplay: true,
autoplaySpeed: 2000,
arrows: false,
dots: true,
centerMode: true,
slidesToShow: 1,
centerPadding: '200px'
});
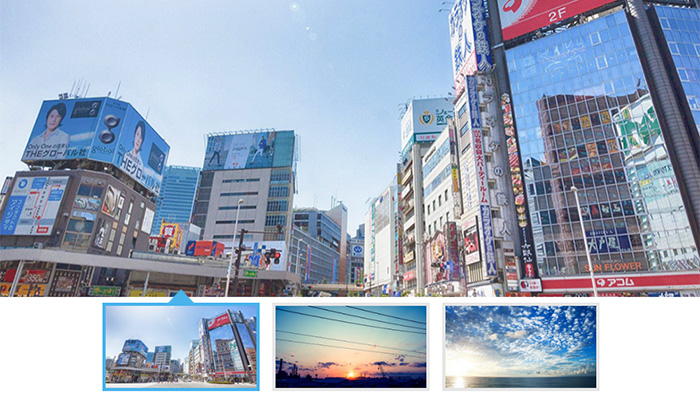
ページナビゲーションをサムネイルにする
ドット表示だったページナビゲーションをサムネイルに変えてみます。
HTMLにナビゲーション部分のリストを追記しましょう。

<ul id="slider-nav">
<li><img src="img/s01.jpg"></li>
<li><img src="img/s02.jpg"></li>
<li><img src="img/s03.jpg"></li>
<li><img src="img/s04.jpg"></li>
</ul>
JSのオプションでは本体の方に「asNavFor」でナビゲーションを、ナビゲーションの方は「asNavFor」で本体を指定します。
JavaScript
$('#slider').slick({
autoplay: true,
autoplaySpeed: 2000,
arrows: false,
asNavFor: '#slider-nav'
});
$('#slider-nav').slick({
asNavFor: '#slider',
slidesToShow: 4,
focusOnSelect: true
});
ページナビゲーションにマウスオーバーで切り替える
デフォルトではナビゲーションをクリックすると切り替わるようになっています。
これをマウスオーバーで切り替え、クリックではリンクを設定して画面遷移という動作にしみます。
ナビゲーションにaタグを追記します。
<ul id="slider-nav">
<li><a href="index.html"><img src="../img/01.jpg"></a></li>
<li><a href="index.html"><img src="../img/02.jpg"></a></li>
<li><a href="index.html"><img src="../img/03.jpg"></a></li>
<li><a href="index.html"><img src="../img/04.jpg"></a></li>
</ul>
JSではマウスオーバーした時に制御するコードを追記します。
JavaScript
$('#slider-nav li').on('mouseover', function(e) {
var $currTarget = $(e.currentTarget),
index = $currTarget.data('slick-index'),
slickObj = $('#slider').slick('getSlick');
slickObj.slickGoTo(index, true); // アニメーション中でも切り替える
$slide.slick('slickPause'); // 自動切り替え停止
})
.on('mouseout', function(e) {
$slide.slick('slickPlay'); // 自動切り替え再開
});
javascript – Slick Slider binding hover event – Stack Overflow