canvasってなに?
いまさらここでcanvasの説明をする必要はないと思いますが、Flashや画像ソフトを使用しないでhtml(javascript)だけで図などを描画するための技術です。
またアニメーションをさせたり、写真画像の加工などもできるらしいです。
ここでは簡単な図形の描画しかやりませんが……
ベースhtml
今まではxhtmlをメインで書いていましたが、html5になるとちょっと書き方が変わるらしいです。
html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>canvas demo</title> </head> <body> <canvas width="500" height="500"></canvas> </body> </html>
メタ情報書いてないというのもありますが、かなりすっきりした印象ですね。
で、canvasのマークアップはこうなります。
<canvas width="500" height="500"></canvas>
canvasタグはimgタグと同じ扱いらしいので、サイズはcssで指定できなかったり単位(px)をつけなかったりします。
あとタグ自体はxhtml風でも書けるというのをどこかで見たような気がしたので、下記のような感じでもいいと思います、間違ってたらすみません。
<canvas width="500" height="500" />
四角を描く
とりあえず四角を描いてみます。
ここからはjavascriptで書いていきます。
javascript
<script type="text/javascript">
window.onload = function() {
var canvas = document.querySelector('canvas');
var context = canvas.getContext('2d');
context.fillRect(120, 80, 240, 100);
}
</script>
4行目までがcanvasで図形を描くための準備のようなもので、5行目の「fillRect」で四角を書いています。
引数で数値を指定することで、大きさや位置を調節します。
fillRect(x, y, width, height)
こんな感じで四角い図形が描かれます。

「fillRect」は塗りつぶしですが、他にも「strokeRect」で線を描いたり、「clearRect」描画を削除(クリア)などがあります。
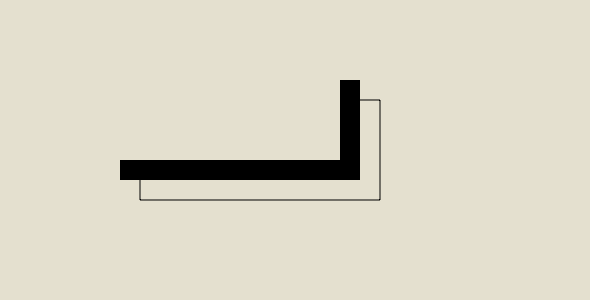
また、基本的には後で記述した図形ほど上に重なります。
javascript
window.onload = function() {
var canvas = document.querySelector('canvas');
var context = canvas.getContext('2d');
context.strokeRect(140, 100, 240, 100);
context.fillRect(120, 80, 240, 100);
context.clearRect(100, 60, 240, 100);
}

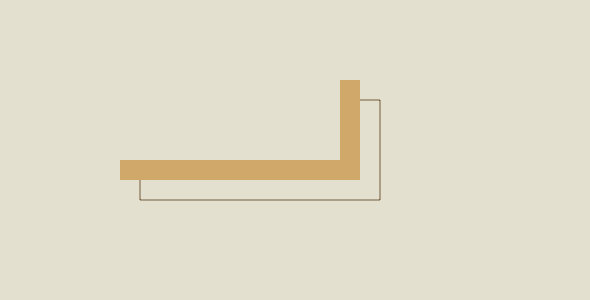
図形に色を塗る
塗りつぶしも線の描画もデフォルトでは黒なので、色を付けてみましょう。
javascript
window.onload = function() {
var canvas = document.querySelector('canvas');
var context = canvas.getContext('2d');
context.strokeStyle = '#735E3B'; //線の色
context.strokeRect(140, 100, 240, 100);
context.fillStyle = '#D0A869'; //塗りつぶし色
context.fillRect(120, 80, 240, 100);
context.clearRect(100, 60, 240, 100);
}

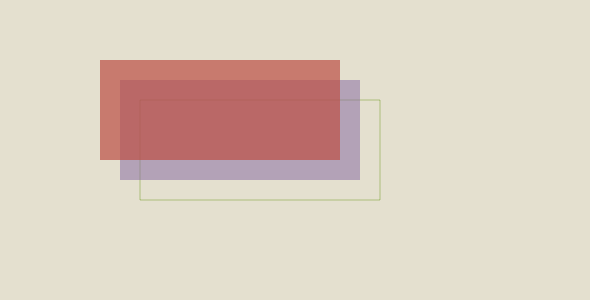
図形を透明にする
図形を透明にするにはStyleで指定していた色をrbgaにします。
javascript
window.onload = function() {
var canvas = document.querySelector('canvas');
var context = canvas.getContext('2d');
context.strokeStyle = 'rgba(150, 180, 90, 0.7)'; //線の色
context.strokeRect(140, 100, 240, 100);
context.fillStyle = 'rgba(130, 100, 160, 0.5)'; //塗りつぶし色
context.fillRect(120, 80, 240, 100);
context.fillStyle = 'rgba(190, 80, 70, 0.7)'; //塗りつぶし色
context.fillRect(100, 60, 240, 100);
}

グラデーションで塗る
最後に単色で色を付けていたものをグラデーションにしてみます。
javascript
window.onload = function() {
var canvas = document.querySelector('canvas');
var context = canvas.getContext('2d');
//グラデーションの設定
var gradient = context.createLinearGradient(50, 50, 340, 50);
gradient.addColorStop(0.0, '#5E6399');
gradient.addColorStop(1.0, '#BA6867');
context.fillStyle = gradient; //塗りつぶしにグラデーションを指定
context.fillRect(50, 50, 240, 100);
}
グラデーションは「createLinearGradient」で方向や位置を指定します。
createLinearGradient(x0, y0, x1, y0)
x0,y0からx1,y1にかけてグラデーションを指定します。
座標は絶対座標になりますので、たとえば図形の開始位置が「50,80」ならグラデーションの「x0,y0」も「50,80」という指定にすれば図形の端点からグラデーションを開始します。
「addColorStop」はカラーと位置の指定です。
グラデーションなので最低2点は必要ですね。第一引数がそのカラーが入る位置です。
サンプルでは2点ですが、例えば(0.5, ‘#fff’)とかにすれば中心に色が追加されます。
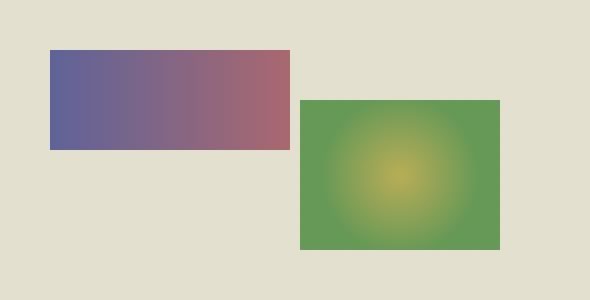
またグラデーションは円形もできます。
javascript
window.onload = function() {
var canvas = document.querySelector('canvas');
var context = canvas.getContext('2d');
//円タイプのグラデーション
var gradientR = context.createRadialGradient(400, 175, 0, 400, 175, 80);
gradientR.addColorStop(0.0, '#BAAD56');
gradientR.addColorStop(1.0, '#659956');
context.fillStyle = gradientR; //塗りつぶしにグラデーションを指定
context.fillRect(300, 100, 200, 150);
}
円型も2点間の位置でグラデーションの方向を指定します。
context.createRadialGradient(x0, y0, r0, x1, y0, r1)
「x0, y0」「x1,y1」を同じ位置にすればとりあえず中心からグラデーションが掛かるようになりますね。