シンプルなボタン
CSS2で画像を使用しなければこのせいぜいこの程度のボタンしかできないだろう。

html
<a href="#" id="btn01">BUTTON</a>
css
a#btn01 {
color:#666666;
background: #E4E4E4;
border: 1px solid #CCCCCC;
font-size: 116%;
padding: 10px 30px;
width: 5em;
display: block;
text-align: center;
font-weight: bold;
text-decoration: none;
}
テキストシャドウ(影)をかけてみる
そしてここからがCSS3。
テキストに影を付けるとこんな感じになる。

CSSの記述はこんな感じ。
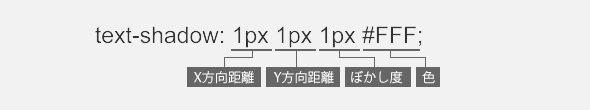
text-shadow: 1px 1px 1px #FFF;

カンマ「,」区切りで複数の影を付けることができる。
text-shadow: 1px 1px 1px #FFF, -1px -1px 1px #000;
グラデーションをかけてみる
現状グラデーションはChrome,Safariなどのwebkit系のブラウザと、FirefoxなどのMozilla系で別々に指定する必要がある。

CSSの記述はこんな感じ。
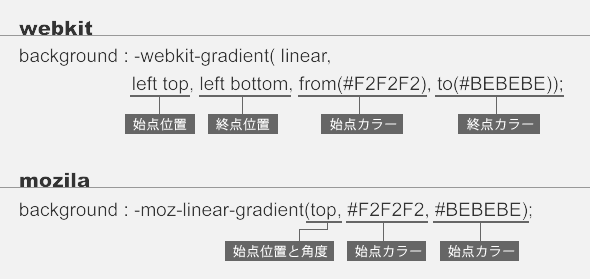
background : -webkit-gradient(linear,left top, left bottom, from(#F2F2F2), to(#BEBEBE)); background : -moz-linear-gradient(top, #F2F2F2, #BEBEBE);

webkit系は「from」「to」の間に「color-stop」でカラーと位置を指定、mozila系はカラーと位置を「,」で複数指定することによってグラデーションの色を追加することができる。
background : -webkit-gradient(linear, left top, left bottom, from(#F0F0F0), color-stop(0.45, #FDFDFD), color-stop(0.5, #CCCCCC), to(#F3F3F3)); background : -moz-linear-gradient(top, #F0F0F0, #FDFDFD 45%, #CCCCCC 50%, #F3F3F3);
角丸にしてみる

-webkit-border-radius: 5px; -moz-border-radius: 5px;
もし個別に角度を変えたい場合は「,」で区切り指定する。
-webkit-border-radius: 5px 20px 5px 20px; -moz-border-radius: 5px 20px 5px 20px;
さらに円を楕円にしたいときは「/」で区切り水平サイズを指定する。
-webkit-border-radius: 5px 20px 5px 20px / 10px 30px 10px 30px; -moz-border-radius: 5px 20px 5px 20px / 10px 30px 10px 30px;
ボックスにシャドウ(影)をかけてみる

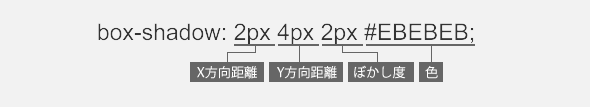
-moz-box-shadow: 2px 4px 2px #EBEBEB; -webkit-box-shadow: 2px 4px 2px #EBEBEB;
指定方法はテキストシャドウと変わらないですね。

マウスオーバー設定
最後にマウスオーバーの設定をする。
これは特別CSS3だからというのはなく普通に「hover」で設定する。
a#btn01:hover {
color:#FFFFFF;
/* グラデーション */
background : -webkit-gradient(linear, left top, left bottom,
from(#CCCCCC), to(#808080));
background : -moz-linear-gradient(top, #CCCCCC, #808080);
/* テキストシャドウ */
text-shadow: -1px -1px 1px #666;
}
CSS3リファレンス