
ダウンロード
ダウンロードはGitHubから。
picturepan2/devices.css
読み込み
使用するのはdist/devices.min.cssです。
<link rel="stylesheet" href="dist/spectre.min.css">
使用方法
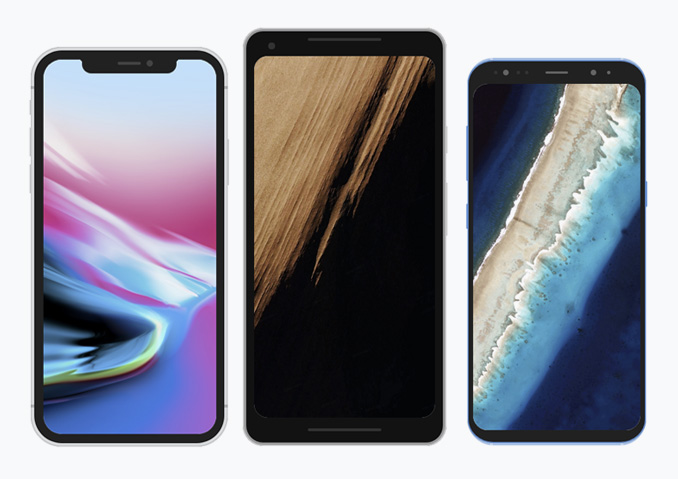
iPhoneXのフレームを付けたい場合マークアップは下記のようにします。
<div class="device device-iphone-x"> <div class="device-frame"> <img class="device-content" src="src/img/bg-01.jpg"> </div> <div class="device-stripe"></div> <div class="device-header"></div> <div class="device-sensors"></div> <div class="device-btns"></div> <div class="device-power"></div> </div>
中に表示される画像はdevice-contentクラスで指定します。
最初のdeviceに続くクラス指定で表示されるフレームを変更できます。
iPhone8のシルバーならdevice-iphone-8 device-silver、MacBookはdevice-macbookとなります。
サポートされているデバイスは下記です。
- iPhone X (Silver)
- iPhone 8 (Silver, Gold and Space Gray)
- Google Pixel 2 XL (Black)
- Google Pixel (Very Silver, Quite Black and Really Blue)
- Samsung Galaxy S8 (Midnight Black and Coral Blue)
- iPad Pro (Silver, Gold, Rose Gold and Space Gray)
- Surface Pro
- Surface Book
- MacBook (Silver, Gold, Rose Gold and Space Gray)
- MacBook Pro (Silver and Space Gray)
- Surface Studio
- iMac Pro
- Apple Watch


