キーフレームアニメーションの変換
Flashのサポートは「SWF 8」「ActionScript 2.0」とのことです。フレームレートは30fpsが丁度いいようです。
最初は簡単にキーフレームアニメーションでも試してみようかなと思いこんなのを用意しました。
01.swf

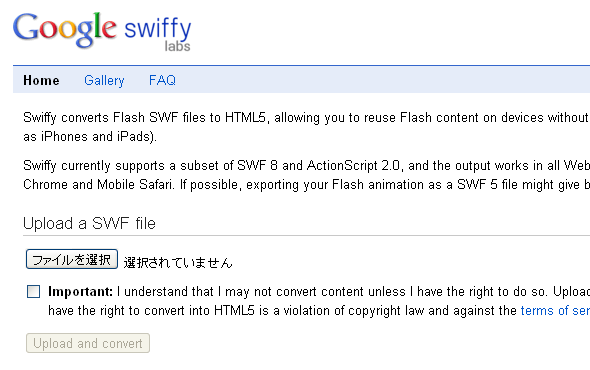
Google Swiffyに下記リンクからアクセスします。
Google Swiffy

「ファイルを選択」で作成したswfを選択して「Important」にチェックをして「Upload and convert」をクリックですぐに変換できます。
ページの一番下に変換されたhtmlのリンクが表示されています。

変換されたhtmlファイルです。
01.html
中身はこんな感じになってました。
文字はどうなっているんですかね、、、

ActionScriptで停止
ActionScript3は使用できなくて2が一部使用できるようです。
stopだけでも使用できればこの用途では十分ですかね。
Frame Action
stop();
ActionScriptだけで動かす
ゲームのサンプルもあったのでこれで動くのかなと思ったのですが動きません。
Frame Action
mc.onEnterFrame = function(){
this._x += 5;
}
ムービークリップに直接記述しないといけないっぽいです。
MC Action
onClipEvent (enterFrame) {
_x += 5;
}
クリックイベントとか
イベントもやっぱりMCに書くみたいです。
MC Action
onClipEvent (load) {
var flug = true;
}
onClipEvent (enterFrame) {
if (flug == true) {
_x += 5;
}
}
onClipEvent (mouseDown) {
flug = !flug;
}
丸をクリックすると止まります。
02.html
512KBまでしかアップできないということもあり、以前作成したものはほとんど試せなかったのですが、キーフレームオンリーのムービーなら思ったよりも良い感じにコンバートできた気がします。

