画像の作成
画像を準備するところからはじめましょう。
Flashで作成してもいいし、PhotoShopなどの画像編集ソフトで作ってもいいです。
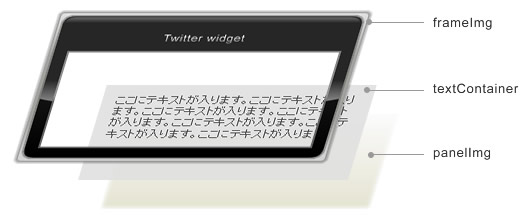
今回はこんな2つの画像を用意しました。

「frame.png」はウィジェットの枠となる画像です。真ん中の縞々の部分は透明という意味です。なのでpng32で保存します。
「panel.png」は文字の部分の背景に表示される画像です。透明度はないので保存形式は何でもいいですが、ここではpng形式で保存しました。
PHPでTwitterのつぶやきを取得する
Flashで作ると言いつつTwitterからの情報の取得はPHPで行います。
Flashだけでも可能ですが、クロスドメインポリシーの関係でいろいろ面倒なことをしなくてはいけないらしいです。
なのでこの部分はサーバースクリプトに任せた方が簡単だと思います。
load.php
<?php
$req = @file_get_contents('http://twitter.com/statuses/user_timeline/[ユーザー名].xml');
header("Content-Type: application/xml");
echo $req;
?>
utf-8で「load.php」という名前で保存します。
当然ですがURLの[ユーザー名]は自身のものに置き換えてください。
またURLの後ろにパラメータを設定することで取得する条件を指定することができます。
たとえば「[ユーザー名].xml?count=5」で5だけツイートを取得できます。
詳しくは下記Twitter APIをご確認ください。
Twitter API 仕様書 日本語訳
Flashで作成した画像を読み込み
エクスプローラーから作成した画像をFlashにドラッグするか、「ファイル」→「読み込み」→「ライブラリに読み込み」で画像を読み込みます。
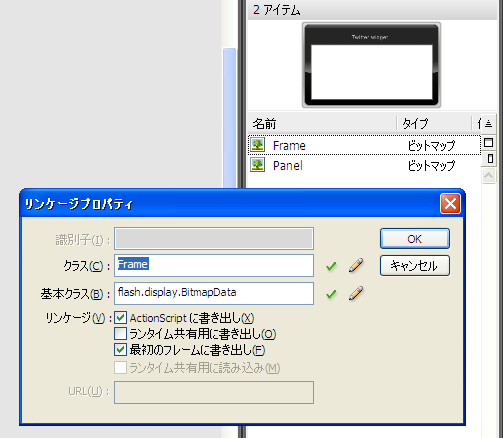
次にリンケージ設定を行います。
ライブラリに読み込まれたアイテムを右クリックし「リンケージ」を選択します。リンケージプロパティウインドウが表示されたらクラス名を設定します。
ここでは「frame.png」をクラス名「Frame」に、「panel.png」を「Panel」としました。
これでActionScriptからライブラリのアイテムにアクセスできるようになります。

ステージサイズは「frame.png」と同じにしておきます。
ドキュメントクラスも忘れず設定しておきましょう。ここでは「Main」とします。これで準備は完了です。
PHPからつぶやきを取得して切り替えるスクリプト
もしかしたらアニメーションなんていらねーって人もいるかもしれないので、まずは表示されたつぶやきを単純に切り替えるだけのものを作りたいと思います。
とりあえずグローバル変数と全体のメソッドです。
Main.as
package
{
import flash.display.Sprite;
import flash.net.URLLoader;
import flash.net.URLRequest;
import flash.events.Event;
import flash.events.IOErrorEvent;
import flash.text.TextField;
import flash.text.TextFieldType;
import flash.utils.Timer;
import flash.events.TimerEvent;
import flash.display.BitmapData;
import flash.display.Bitmap;
public class Main extends Sprite
{
var _textArray:Array; //テキストフィールドを入れる配列
var _textContainer:Sprite; //ツイートを入れるコンテナ
var _currentNo:uint; //現在のNo
var _timerObj:Timer; //ツイート切り替えのタイマー
var _txtWidth:uint; //テキストの横幅
var _panelHeight:uint; //パネルを縦幅
public function Main() {}
/* *****************************************
RSS取得失敗時の処理
****************************************** */
public function ioError(event:IOErrorEvent):void {}
/* *****************************************
RSSロード完了後の処理
****************************************** */
public function loadComp(event:Event):void {}
/* *****************************************
タイマー処理(一定時間で次のツイート)
****************************************** */
function timerEvent(event:Event):void {}
}
}
コンストラクタで作成したphpファイルを読み込み、ロード完了後にツイートを表示します。タイマーイベントではツイートを切り替えます。
function Main – Main.as
public function Main()
{
var xmlURL:String = "load.xml"; //PHPファイルの指定
_timerObj = new Timer(5000); //切り替えの時間設定
_currentNo = 0; //現在のツイート(最初は0)
_textArray = new Array(); //テキストフィールドを入れる配列
_txtWidth = 260; //テキストの横幅
_panelHeight = 120; //パネルの縦幅
コンストラクタ部分です。
ここでグローバル変数に対して初期設定を行っています。
「xmlURL」で作成したphpファイルのファイル名を指定します。
この場合同一のフォルダに入れることになりますが、フォルダが別の場合は変更してください。絶対パスにした方がいいかもしれません。
「_txtWidth」「_panelHeight 」はデザインによって調節してください。
function Main – Main.as
//ライブラリからPanelを配置 var panelData:BitmapData = new Panel(100, 100); var panelImg:Bitmap = new Bitmap(panelData); panelImg.x = 26; panelImg.y = 57; this.addChild(panelImg); //テキストコンテナを配置 _textContainer = new Sprite(); _textContainer.x = 33; _textContainer.y = 63; this.addChild(_textContainer); //ライブラリからFrameを配置 var frameData:BitmapData = new Frame(100, 100); var frameImg:Bitmap = new Bitmap(frameData); this.addChild(frameImg);
Flashで読み込んだ画像の配置と、取得したツイートを入れるためのコンテナを配置しています。
addChildは順番が大事で、最初にaddChildしたものから順番にレイヤーを重ねたようになります。
なのでPanel→テキスト→Frameの順に追加していけばFrameが一番上になります。
これでテキスト部分を動かしても、表示されるのはFrameの透明の部分だけになります。
あとx,yの部分はやはりデザインによって調整してください。

function Main – Main.as
//RSSのロード var xmlLoader:URLLoader = new URLLoader(); xmlLoader.load(new URLRequest(xmlURL)); //ロード完了時イベント xmlLoader.addEventListener(Event.COMPLETE, loadComp); //ロードエラー時イベント xmlLoader.addEventListener(IOErrorEvent.IO_ERROR, ioError); }
コンストラクタ最後の部分です。
ローダーと、ロード完了とエラー時のイベントリスナーです。
function ioError – Main.as
public function ioError(event:IOErrorEvent):void
{
var error_txt = new TextField();
error_txt.text = "RSSの取得に失敗しました。";
error_txt.width = _txtWidth;
_textContainer.addChild(error_txt);
}
指定したload.phpが取得できなかった場合に「RSSの取得に失敗しました。」と表示されます。
でもこれだとTwitter本体のサイトがダウンしたときはエラーが表示されないかもしれない……
たぶんどっかでそれ用の処理をする必要があると思います。
function loadComp – Main.as
public function loadComp(event:Event):void
{
//ロードしたXMLをrssに入れる
var rss:XML = new XML(event.target.data);
//ツイートの数だけテキストフィールドを作成
var count:uint = 0;
for each(var item:Object in rss.status.text) {
_textArray.push(new TextField());
_textArray[count].text = item;
//横幅設定
_textArray[count].width = _txtWidth;
//折り返し設定ON
_textArray[count].multiline = _textArray[count].wordWrap = true;
count++;
}
//最初のツイートを表示
_textContainer.addChild(_textArray[0]);
//タイマーイベントスタート
_timerObj.addEventListener(TimerEvent.TIMER, timerEvent);
_timerObj.start();
}
load.phpを無事ロードすることができたら、for each文で読み込んだツイートの数だけテキストフィールドを作成しています。
最後にタイマーをスタートして一定時間ごとに「timerEvent」を実行します。
function timerEvent – Main.as
function timerEvent(event:Event):void {
//表示されているツイートを削除
while(_textContainer.numChildren > 0){
_textContainer.removeChildAt(0);
}
_currentNo++ //現在の番号を次の配列に
//次のツイートを表示
_textContainer.addChild(_textArray[_currentNo]);
//最後の配列にきたら最初に戻る
if (_currentNo >= _textArray.length) {
_currentNo = 0;
}
}
タイマーイベントによって一定時間ごとに実行されるメソッドです。
表示されていたテキストをremoveして「_currentNo」を一つ進めて次のツイートを表示させています。
最後の配列にきたら新たに読み込んだするとすごくめんどくさそうなので、配列の最初に戻ってループさせています。
これで単純につぶやきを切り替えるスクリプトは完成です。
アニメーションさせる前の準備
アニメーション処理にはTweenerというライブラリを使用します。
下記URLからダウンロードしてください。
Tweener
ファイルを解凍したら「caurina」というフォルダをflaファイルと同一の階層におき、新たにインポートを追加します。
Main.as
import caurina.transitions.Tweener;
これでTweenerを使用する準備ができました。
アニメーションで切り替えるスクリプト
では、ちょっと改良してツイートをアニメーションさせてみましょう。
新たにツイートを移動するメソッド「changeMoveTweet」と、移動した後にツイートをremoveするメソッド「moveComp」を追加します。
Main.as
/* *****************************************
ツイートの切り替え処理
****************************************** */
function changeMoveTweet(nextNo:uint) {
_textContainer.addChild(_textArray[nextNo]);
_textArray[nextNo].y = _panelHeight;
//Tweener移動処理
Tweener.addTween(_textArray[nextNo], {
y:0,
transition:"liner",
time:2
});
Tweener.addTween(_textArray[_currentNo], {
y: -_panelHeight,
transition:"liner",
time:2,
onComplete:moveComp,
onCompleteParams:[_textArray[_currentNo]]
});
//次の番号を現在の番号に
_currentNo = nextNo;
}
/* *****************************************
Tweener移動後
****************************************** */
function moveComp(tf:TextField):void{
//移動後のテキスト削除
_textContainer.removeChild(tf);
}
ほとんどTweenerの説明になりますが、ここでは次のツイートを「panelHeight」文だけ下に配置したら2秒書けてy=0に移動して、同時に現在のツイートは「panelHeight」文だけ上に移動しています。
また、「onComplete」で移動後に実行するメソッドを指定して、「onCompleteParams」にはメソッドの引数を指定できる。
最後に「changeMoveTweet」を実行する為に「timerEvent」を下記に変更しましょう。
以前は直接にremove、addChildを書いていましたが、「changeMoveTweet」メソッドに処理を書きましたので、
タイマーイベントで「changeMoveTweet」を実行するだけですね。
function timerEvent – Main.as
function timerEvent(event:Event):void {
if (_currentNo >= (_textArray.length - 1)) {
changeMoveTweet(0);
} else {
changeMoveTweet(_currentNo + 1);
}
}
なんか余計なことばかりでTwitter的なことはほとんど書いていないきがしますが、一応これで完成です。
あとはハッシュタグを正規表現でリンクとかつけたりとかいろいろ改良する点はありそうです。
最終的なASファイル
Main.as

