WordPressでリンクページを作成してみる
Posted: 2015.04.08 / Category: WordPress / Tag: Plugin
WordPressの管理画面にはリンクページを作成できる機能が標準であったのですが、最近のバージョンでは削除されてしまいました。
そこでリンク機能をプラグインで追加して復活させる方法と簡単な使用方法をご紹介いたします。
Sponsored Link
プラグインのダウンロード
以前のリンク機能は「Link Manager」という名称で公開されています。
下記からダウンロードできます。
WordPress › Link Manager « WordPress Plugins
動作環境
WordPress 4.1
Link Manager 0.1
プラグインを有効化すると左メニューにリンクメニューの項目が追加されます。
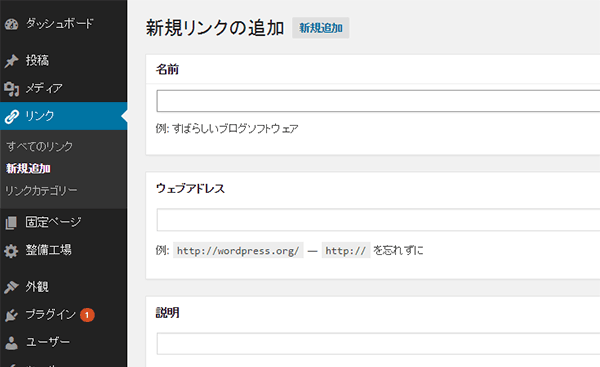
リンクの入力
リンクは結構詳細な設定ができるのですが、ここでは名前とURLの設定だけしておきます。
カテゴリー別けしたい場合はあらかじめ作成しておきましょう。
この辺は通常の投稿と変わりませんね。

リンクの表示
リンクを入力したら表示したいテンプレートを修正して表示させましょう。
一番簡単な方法は「wp_list_bookmarks」を使用する方法です。
<ul> <?php wp_list_bookmarks(); ?> </ul>
オプションもいろいろあります。詳細は下記を参照してください。
テンプレートタグ/wp list bookmarks
表示方法のカスタマイズ
「wp_list_bookmarks」でもオプションで表示方法をカスタマイズすることはできますが、細い調節が必要な場合は「get_bookmarks」を使用した方がスマートかもしれません。
$bookmarks = get_bookmarks();
if (!empty($bookmarks)) {
echo "<ul>";
foreach ( $bookmarks as $bookmark ) {
echo '<li><a href="'.esc_url($bookmark->link_url).'" target="_blank">'.esc_html($bookmark->link_name).'</a></li>';
}
echo "</ul>";
}
テンプレートタグ/get bookmarks
カテゴリー別けして表示
カテゴリー別けした状態で表示する方法です。
$terms = get_terms('link_category');
if (!empty($terms)) {
foreach($terms as $term) {
echo '<h3>'. esc_html($term->name).'</h3>';
$bookmarks = get_bookmarks( array(
'category' => (int)$term->term_id
));
if (!empty($bookmarks)) {
echo "<ul>";
foreach ( $bookmarks as $bookmark ) {
echo '<li><a href="'.esc_url($bookmark->link_url).'" target="_blank">'.esc_html($bookmark->link_name).'</a></li>';
}
echo "</ul>";
}
}
}
リンクのカテゴリーも普通に「get_terms」を使用しますが、引数に「link_category」を指定します。